Incruste MP4 en HTML: aquí está la guía definitiva que debe conocer
¿Qué debe hacer si necesita insertar videos MP4 en HTML? Si no estaba familiarizado con el códec HTML5, puede encontrar el proceso detallado con facilidad. Además, también puede obtener más información sobre cómo ajustar los archivos MP4 para HTML, así como las preguntas frecuentes sobre la reproducción de archivos de video en Chrome, Safari, Internet Explorer, Opera y más otros navegadores del artículo.

Parte 1: Cómo incrustar videos MP4 en HTML
Hay dos métodos básicos para insertar MP4 en una página HTML, el etiquetar e insertar un archivo de vídeo mediante un enlace. Solo obtenga más detalles sobre el código HTML 5 como se muestra a continuación.
Códec HTML para incrustar video MP4 a HTML
Es el método básico para incrustar video MP4 en HTML. Por supuesto, también puede controlar las dimensiones reales de la ventana MP4 con altura y anchura. También puedes usar Red ISTE Loop para comenzar de nuevo automáticamente cuando haya terminado y reproducción automática para comenzar o no comenzar a reproducir los archivos de video después de que la página haya terminado de cargarse. Además, también puedes usar oculto para establecer si los botones están ocultos o no.
Códec HTML para insertar video MP4 usando un enlace
nombre de la película
Si ya ha subido los archivos MP4 a su servidor, puede usar un enlace para insertar el MP4 en la página HTML. Por supuesto que puede sube el MP4 a tu YouTube cuenta. YouTube proporcionará el código HTML para insertar los archivos de YouTube en MP4 en su HTML con los siguientes códigos.
Método 1:
Método 2:
Método 3:
Parte 2: Cómo ajustar archivos MP4 para HTML
¿Qué debe hacer si tuviera un archivo MKV a HTML? ¿Cómo convertir otros videos a MP4 H.264, o incluso ajustar la velocidad de fotogramas, la tasa de bits, la frecuencia de muestreo y otros parámetros para MP4? Tipard Video Converter Ultimate es un convertidor MP4 versátil y se comprime para crear una página web MP4 adecuada para HTML con facilidad.
- 1. Convierta archivos MKV, AVI, WebM y otros archivos a MP4 para HTML en clics.
- 2. Comprima los videos MP4 a un tamaño más pequeño que reproduzca sin problemas.
- 3. Ajuste el códec de video, la tasa de bits, la velocidad de cuadros, el canal de audio y más.
- 4. Edite el MP4 con recorte, rotación, marca de agua, agregar filtro, etc.
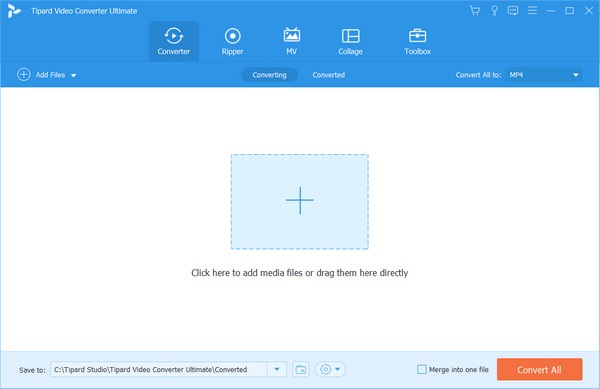
Paso 1 Descargue e instale el convertidor MP4, inicie el programa en su computadora. Elegir la Convertidor opción y haga clic en + botón para cargar los archivos de video en el programa. Por supuesto, también puede arrastrar y soltar el video en el programa.

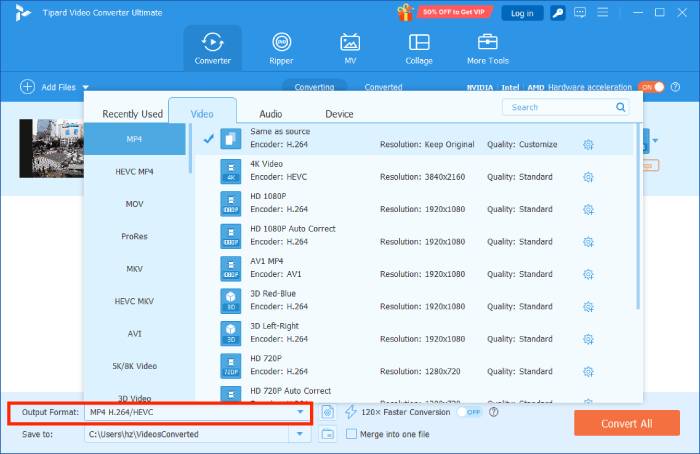
Paso 2 Seleccione el formato de salida como formato MP4, 4K MP4 y más otro formato de archivo. Puedes hacer clic en el Equipo ícono para ajustar el códec de video, la velocidad de fotogramas, la velocidad de bits, el canal de audio, el códec de audio, la frecuencia de muestreo y más otros parámetros de acuerdo con sus requisitos.

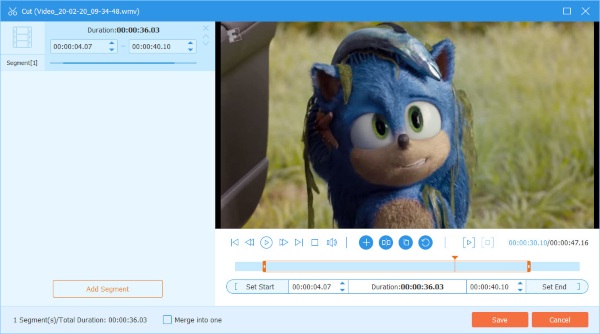
Paso 3 Puede hacer clic en el Cortar opción y recorte la parte deseada del video MP4 que desea incrustar en HTML. También le permite agregar un nuevo segmento, dividir el video en partes, copiar y pegar el segmento, o incluso combinarlos como un todo para su página web.

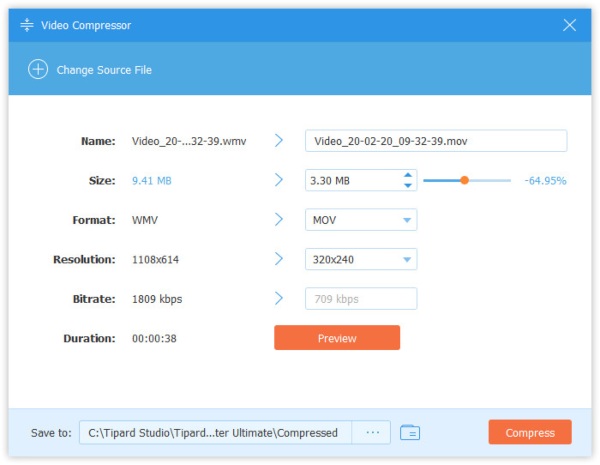
Paso 4 Visite la comprimir el MP4 a un tamaño más pequeño Puedes seleccionar el Compresor de vídeo opción y ajuste el tamaño del archivo moviendo la barra. Además, también puede cambiar la resolución y obtener una vista previa del video comprimido. Haga clic en Comprimir para reducir el tamaño de MP4 para HTML.

Parte 3: Preguntas frecuentes sobre la reproducción de MP4 en HTML
¿Cuál es el mejor formato de video o audio para su navegador?
Cuando desee reproducir el MP4 dentro de la página HTML, debe obtener más información sobre los formatos de video y audio admitidos para diferentes navegadores. Por supuesto, MP4 H.264 es el mejor formato de video para HTML.
¿Cómo incrustar MP4 a HTML desde Google Photos?
Vaya a Google Photos y busque los archivos de video, establezca la Configuración de Compartir como al público en la web opción. Haga clic en el Abrir en iFrame Y elige la Más acciones icono. Selecciona el Abrir en una ventana nueva opción. Elegir la Más acciones y selecciona el código de inserción. Después de eso, puede copiar el Código de incrustación y pegarlo en Blogger HTML Post Composer.
Los videos MP4 se reproducen en otros navegadores, pero no en Safari, ¿por qué?
Cuando inserta video MP4 en HTML, Safari y iPhone requieren el encabezado de solicitud Range para reproducir su contenido multimedia. Tienes que manejar Range en el lado del servidor. Si el video está en rango, su servidor debe devolver el estado (206) con los encabezados de rango correctamente. Debe elegir el estado de la muestra de encabezado como 206.
Conclusión
Cuando desee incrustar MP4 en HTML, no es suficiente conocer el códec HTML 5, sino que también debe ajustar los diferentes parámetros para los videos MP4. Por supuesto, si tiene problemas para reproducir el MP4 en Chrome, Safari y otros, también puede encontrar las soluciones del artículo.